Waarom maak je wireframes?
Wireframes. Een fenomeen binnen de ontwikkeling van websites, webshops en webapplicaties die nog onderbelicht is gebleven. Wat zijn het en waarom maak je wireframes?
Wat is een wireframe?
Een wireframe is een soort interactieve schets van een website, webshop of webapplicatie. Het is het startpunt van jouw webtraject. Het fundament. Met wireframes maak je concreet welke elementen, navigatie en functionaliteiten er in de site komen. Maar ook bepaal je de structuur en de interactiviteit van de site. Wanneer ze klaar zijn, kan je er doorheen klikken.
Waarom wireframes maken voor je website?
Wanneer je wireframes maakt, maak je eigenlijk de bouwtekeningen voor je website, webshop of webapplicatie. In deze fase bepaal je de complete opbouw en hoe de verschillende pagina’s en elementen met elkaar samenwerken. In tegenstelling tot de designfase, ga je bij wireframes niet in op kleuren, typografie, achtergronden, teksten, afbeeldingen, iconen, etcetera. Doordat je dit niet in de wireframes meeneemt, houd je de focus op de elementen en functionaliteiten.

Wireframes als onderdeel in de projectroadmap van Nordique
Hoe moet je starten?
Alvorens er met de wireframe-fase gestart kan worden, vindt er eerst een strategische sessie plaats. In deze sessie bespreken we de doelen van je website/shop en brengen we uiteraard ook je doelgroep(en) in kaart. Hoe ga je deze doelgroepen aanspreken? En in welke fase zit deze doelgroep? Zijn ze bijvoorbeeld al bekend met jouw organisatie of jouw product(en)? Dit soort vragen komen op tafel bij deze sessie.
Je bepaalt in deze fase de doelen van je website/shop. Dat kan bijvoorbeeld zijn:
- Een aanvraag via het contactformulier;
- De aanschaf van producten;
- Een download van een brochure;
- Een quickscan;
- Inschrijving voor de nieuwsbrief;
- Telefonisch contact.
De wireframes zijn een toetsingsmoment om te verifiëren of alle partijen elkaar goed hebben begrepen tijdens de strategische sessie.
Mocht uit de toetsingsmoment blijken dat er toch verwachtingsverschillen zijn ontstaan, dan kan je het in deze fase nog eenvoudig aanpassen. Wanneer je aanpassingen wilt doen tijdens de wireframe-fase, is dit veel minder kostbaar dan tijdens de ontwerp- en programmeerfase. In dat geval kan het namelijk voorkomen dat je zaken helemaal opnieuw moet ontwerpen of bouwen. En dat kost relatief veel tijd.
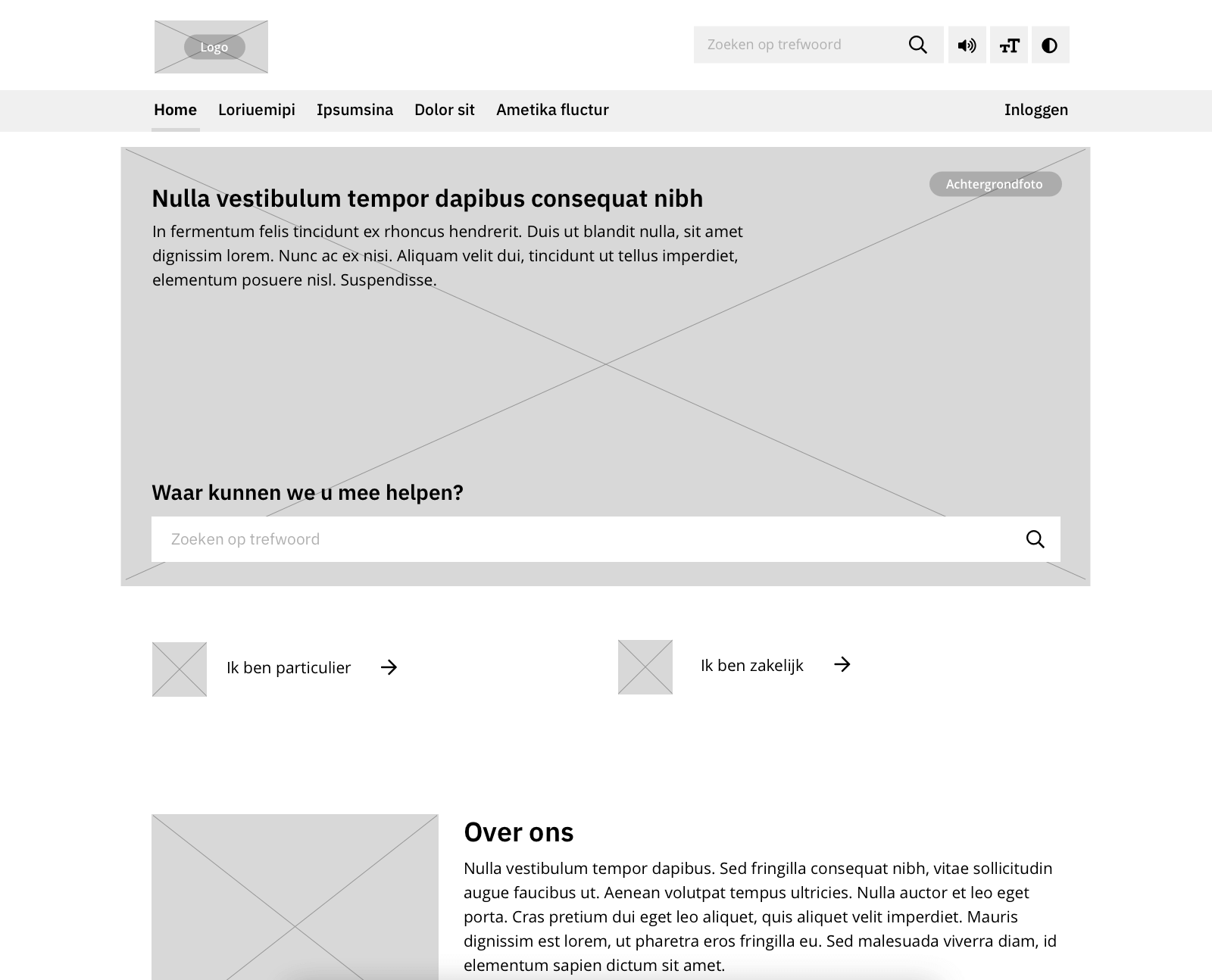
Wireframe voorbeeld
Om een beeld te geven hoe het eruit ziet in de praktijk, kan je hieronder een voorbeeld bekijken:

En nu?
Nadat je de wireframes hebt afgerond, ga je door naar de volgende fase: het design. In deze fase ga je de wireframes omzetten naar een visueel ontwerp. Normaliter wijk je zo min mogelijk af van de wireframes, maar er kan natuurlijk voortschrijdend inzicht zijn. Probeer hierbij flexibel te zijn, zonder al te veel aanpassingen te doen.
Meer weten over wireframes of een webtraject in het algemeen? Neem eens contact op met Marcel via 050 – 211 0020 of mail naar info@nordique.nl.

